
Sans transition... Bonjour.
Lorsque nous parlons Motion design, nous parlons vidéos, séquences ou encore enchaînement d’images, mais aussi et surtout… transitions. Elles sont essentielles à la construction d’une animation et servent à garder l’attention des spectateur.ice.s, à améliorer la fluidité du scénario, ou encore à induire une continuité narrative et, en finalité, à faciliter la compréhension de la vidéo.
Il n’existe pas de bonne ou de meilleure transition que celle que vous choisissez pour les bonnes raisons. Le type de transition peut être déterminé par un besoin narratif, le temps que vous avez à la production, le besoin de modifier ou de mettre à jour la vidéo à postériori, etc.
» Pour vous donner quelques idées de ce que le monde des transitions nous offre, c’est par ici :







👉 Les fondus :
Les fondus sont encore et toujours des classiques indémodables de la transition. Plus souvent utilisés dans le montage de footages vidéos que dans le motion design pur, ils permettent de lier des plans entre eux, de créer des moments de pause ou de débuter et finir une vidéo. (Certains médias de diffusion publicitaire demandent de démarrer et terminer au noir la vidéo).
Les fondus au noir et au blanc s’utilisent pour des changements de scènes, des pauses, des petites ellipses ou encore pour apporter du suspens. Le fondu au noir se préfère sur une palette de couleur sombre, là où le blanc se mariera avec les couleurs claires.
Le fondu simple, entre deux plans, revient à baisser l’opacité du plan pour révéler le suivant ou à augmenter l’opacité du second pour recouvrir le premier. En motion design, il est également possible d’appliquer un fondu différent à plusieurs éléments de la scène pour donner du relief à la transition.

👉 Le cut et le match cut :
La transition la plus simple qu’il soit. On coupe le plan pour passer directement au plan suivant. Ni plus, ni moins. C’est la transition sans transition.
Il permet d’enchaîner rapidement et sans fioriture pour garder du dynamisme dans le montage. Le cut peut-être utilisé pour les champs/contre-champs pour un dialogue par exemple ou encore pour un raccord entre deux plans, l’un large et l’autre rapproché.
Le match cut ajoute une dimension supplémentaire au cut, celle d’apporter la dimension du mouvement ou de la forme. Un homme qui court sur la plage. cut. Une femme qui court dans les bois. Tous deux dans la même direction, à vitesse équivalente. La coupure s’effectue au climax du mouvement.

👉 Les mouvements de caméra :
La caméra, virtuelle ou réelle, nous offre une grande liberté de transitions, notamment plus complexes. Panoramique (la caméra pivote), travelling (la caméra se déplace) ou travelling compensé (travelling avant avec zoom optique)… Les possibilités sont nombreuses et nous pouvons laisser libre cours à notre imagination. Attention cependant à ne pas perdre la compréhension des spectateur.ice.s.

👉 Le zoom (et dézoom) :
Le zoom est très utile pour se focaliser sur un élément en particulier, nous permettre d’entrer dans les détails ou de dynamiser un plan.
Qu’il soit avant, arrière ou infini, nous pouvons passer d’une scène à l’autre en un simple mouvement.

 L'acteur de la transition :
L'acteur de la transition :
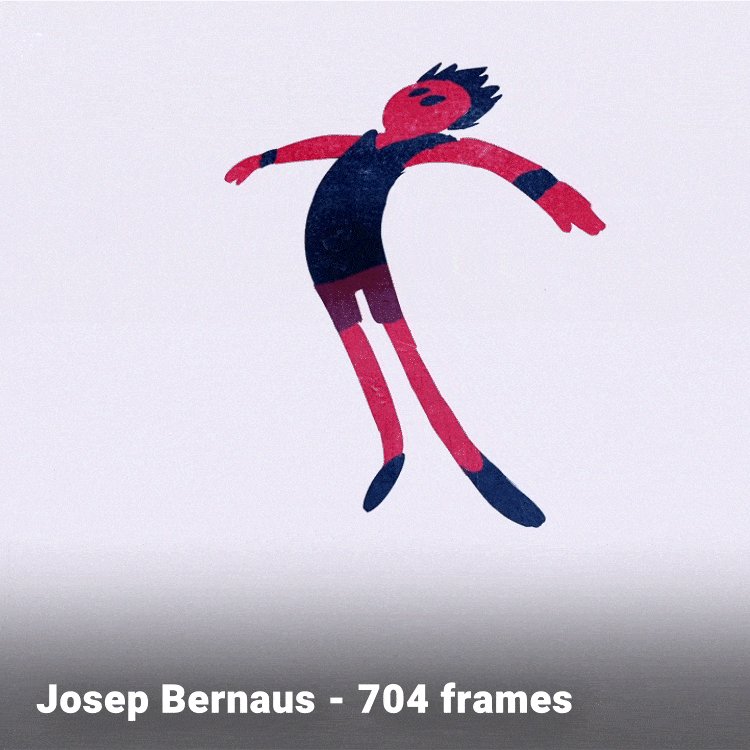
L’idée est simplement de choisir un calque ou un élément qui deviendra l’acteur de la transition. Cela peut même être votre personnage principal. Ses actions et ses mouvements vont engendrer, par réaction, la transition des autres éléments de votre scène.

👉 Le morphing :
L’idée est simple, la réalisation l’est moins. Le morphing passe d’une forme à une autre et nécessite des qualités créatives et techniques assez avancées lorsque nous souhaitons un morphing digne de ce nom, car la réalisation de ce type de transition est complexe. Cependant, elle offre en récompense un territoire de jeu uniquement limité par notre imagination.

👉 Les superpositions et reveals :
Balayer l’écran et le recouvrir pour révéler le plan suivant, tel est le principe de ce type de transitions. Qu’elles soient par masque, par forme, par volet, ou encore par aplat, il suffit de recouvrir brièvement l’écran pour que le tour soit joué. Très pratique dans le milieu télévisuel.
Nous pouvons même effectuer des reveals, étant tout simplement l’utilisation d’un footage vidéo, par exemple de l’encre qui s’étale, pour masquer et révéler le plan suivant.

Pour conclure :
Véritables éléments clés d’une vidéo, les transitions permettent une continuité narrative indispensable dans un univers où le storytelling prend toute la place. Bien choisir et bien réaliser ses transitions est une compétence à développer pour tout.e.s créateur.rice.s de vidéos motion design.
» Sans transition… Au revoir.




