Le graphisme c'est comme la musique, il faut avant tout qu'il soit bien composé.
La différence entre un professionnel et un débutant réside souvent dans la connaissance et la maîtrise de son sujet, cela passe par une expertise qui se peaufine chaque jour. Cependant, il faut bien commencer quelque part, et ce quelque part, c’est ce qu’on appelle, « avoir les bases ». En graphisme, une des bases, c’est la composition. Savoir composer est donc indispensable à tout bon design.
» Alors peu importe votre niveau de design, voir ou revoir les bases ne peut que vous être bénéfique :





 Les pleins et les vides (formes et contre-formes) :
Les pleins et les vides (formes et contre-formes) :
« Je trouve qu’il y a un peu trop de blanc sur votre design là, on peut remplir un peu plus l’espace ? ». Cette question, relevant plus de la demande/remarque que de la question d’ailleurs, est bien souvent l’erreur du débutant par excellence.
L’amour est une question d’équilibre dans un couple, chacun prenant une place qui met l’autre en valeur. La composition graphique est un couple entre le plein et le vide, la forme et la contre-forme. L’espace négatif (le vide donc) permet de respirer, d’aérer cet espace confiné qu’est le format sur lequel s’exprime le design. Une composition « en bordel », pleine à craquer, et c’est le fouillis illisible. Trop en mettre c’est risquer de ne passer aucun message. LESS IS MORE.
La contre-forme peut également devenir vecteur de sens. En utilisant l’espace négatif pour former une flèche entre le « e » et le « x », comme sur le logo FEDEX par exemple.

 La règle des tiers (et des demis) :
La règle des tiers (et des demis) :
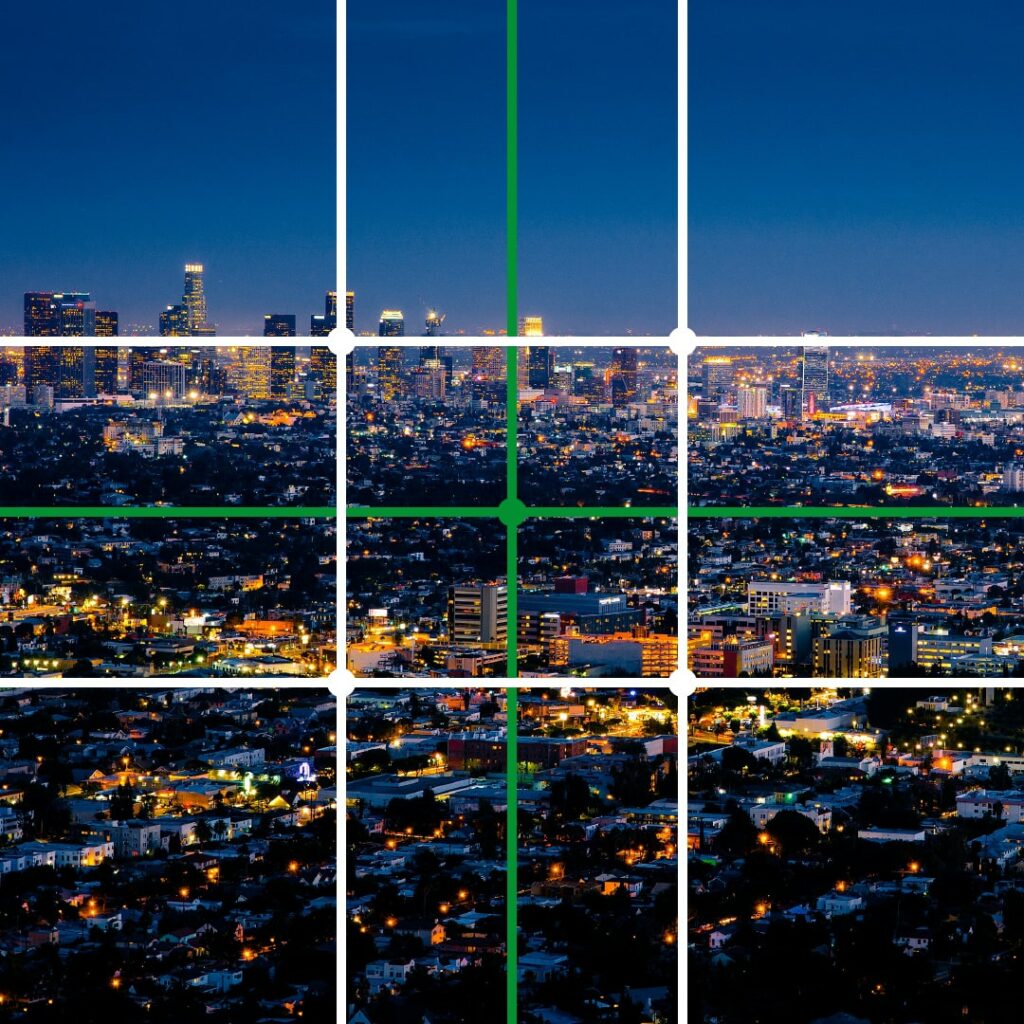
Un moyen très simple de composer est d’utiliser la règle des tiers. Découpez votre format en trois sur la hauteur et en trois sur la largeur. Aux croisements de ces lignes se trouvent les 4 points de forces sur lesquels vous pouvez venir placer vos éléments importants. Utilisez également les espaces créés pour composer en 2/3, un ratio qui fonctionne très bien. 2/3 de ville et 1/3 de ciel sur une photo par exemple.
Pour la règle des demis c’est pareil, vous avez juste à diviser le format en 2 et non en 3.

👉 Le nombre et le ratio d'or :
Le ratio d’or (ou nombre d’or) est un concept mathématique qui donne le nombre irrationnel Phi et qui équivaut approximativement à 1.618.
1.618 est donc le nombre et ratio d’or. Il permet de calculer une composition mathématiquement.
Par exemple, si le format fait 960px de large et que nous voulons le diviser en deux selon le ratio d’or, alors nous devons obtenir A/B = 1.618. Il nous suffit de prendre la largeur totale et de la diviser par 1.618 soit 940/1.618=593px. A=593px et B=960-593=367px. Nous pouvons répéter l’opération pour continuer de diviser notre format et obtenir la fameuse grille de la suite de Fibonacci.
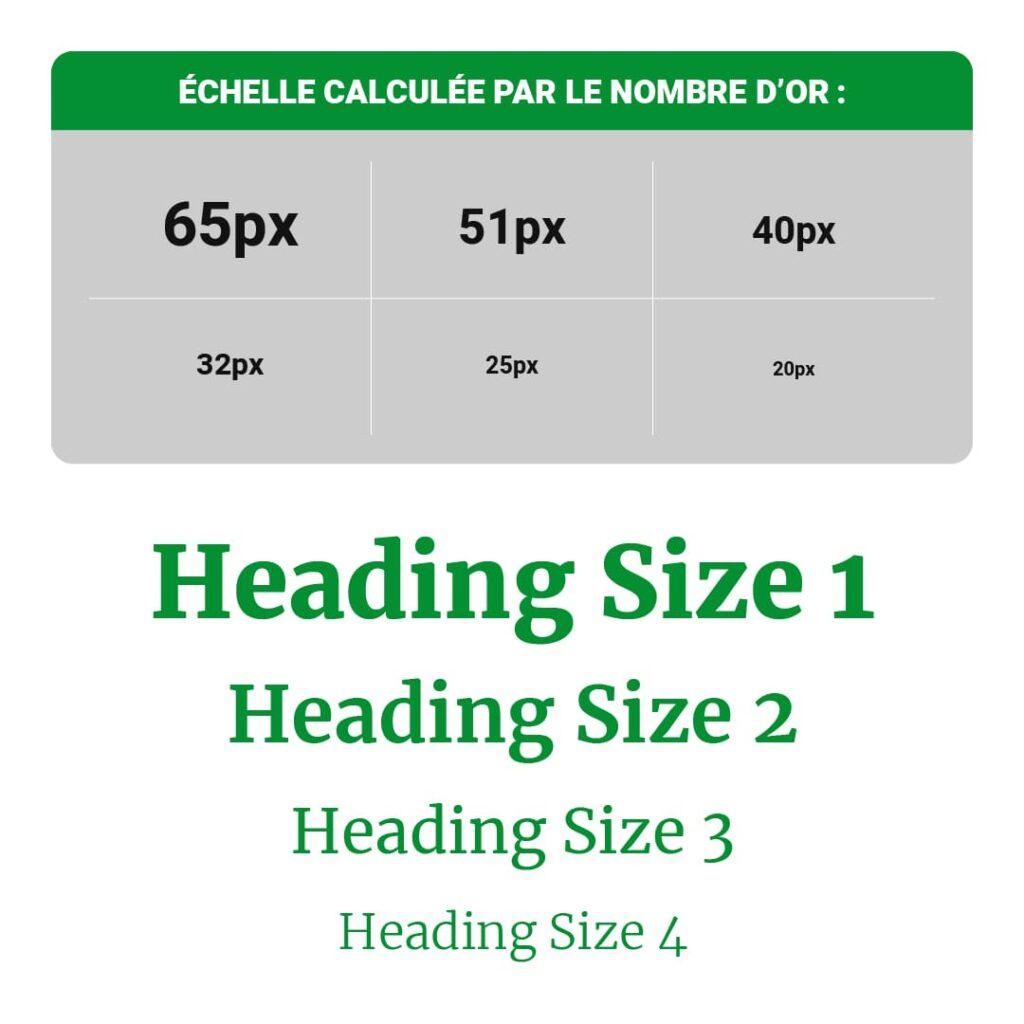
Le nombre d’or peut également nous servir pour calculer les différentes tailles de nos titres. Pratique !

👉 Les marges et blancs tournants :
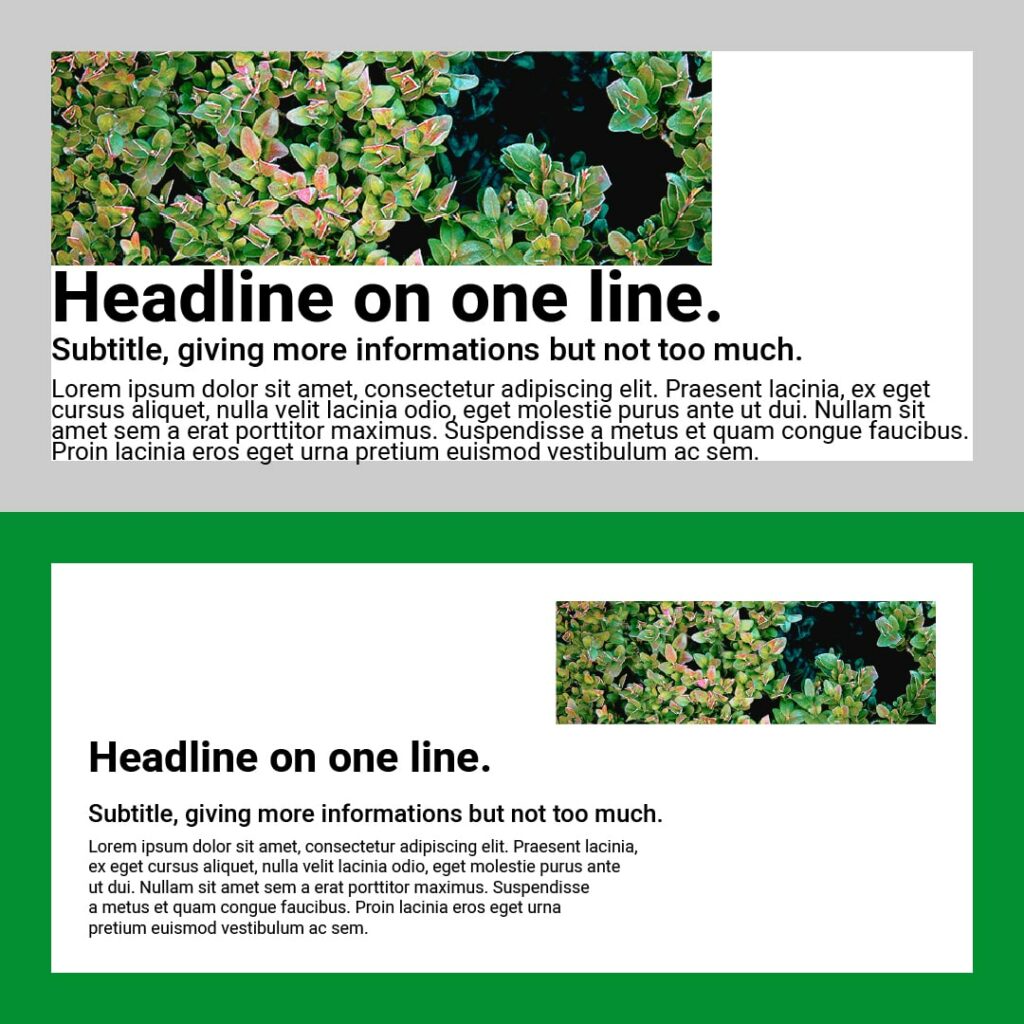
Elles utilisent le même principe du vide et de l’espace négatif mais se situent aux bords du format ou d’un espace à l’intérieur. Les marges et blancs tournants permettent d’aérer la composition, de laisser respirer le design dans son espace de vie. Ces marges peuvent être chevauchées par certains éléments pour créer un effet graphique dans la composition. Cependant les éléments importants pour la compréhension du message sont majoritairement placés à l’intérieur des marges, pour des questions de lisibilité.
» Ne soyez pas trop « bord-cadre » !
» Un contour entièrement blanc et uniforme autour du format s’appelle une Marie-Louise.

👉 Les grilles de composition :
La grille découpe l’espace que vous avez pour créer. Elle permet de diviser et de créer des repères sur lesquels baser votre design pour que ce dernier soit harmonieux, lisible et cadré. Il est très important sur certains medias de diffusion comme le print ou les sites internet d’avoir une grille solide et efficace sur laquelle s’appuyer.
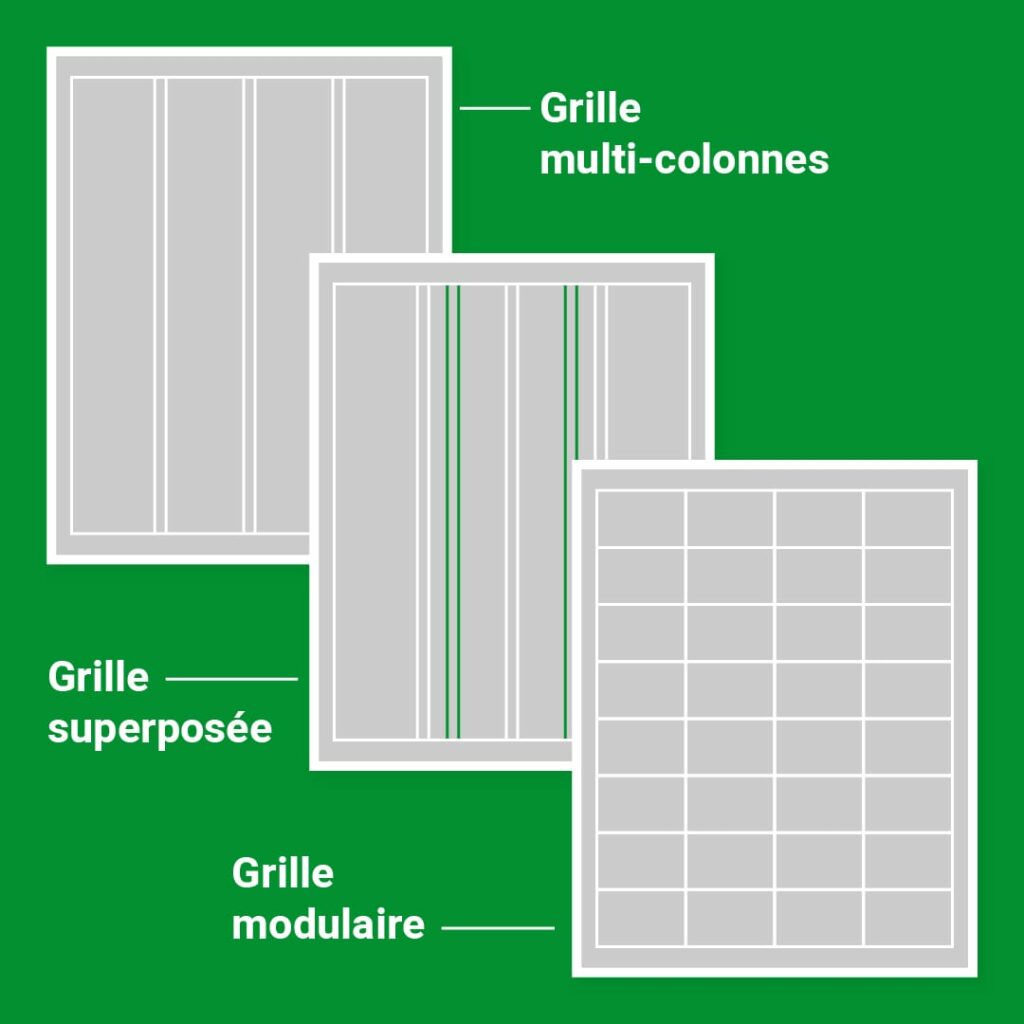
Nous pouvons lister 3 types de grilles :
- La grille multi-colonnes : Elle divise le format, sur sa largeur, en plusieurs colonnes sur lesquelles le design et notre mise en page s’appuient. En général, la grille comprend entre 2 et 12 colonnes.
- La grille superposée : Superposition de deux grilles multi-colonnes, généralement composées de 2, 3 ou 5 colonnes. Cela permet plus de variation dans la mise en page.
- La grille modulaire : Elle découpe le format en plusieurs modules, généralement rectangulaires. L’avantage de ces modules (ou cases) est de segmenter également sur la hauteur et non plus uniquement sur la largeur.

Pour conclure :
De nombreux outils, faciles à mettre en place ou à garder en tête lorsque nous créons, nous permettent de concevoir un design intelligent et optimal graphiquement. Bien connaître ce solfège du graphisme nous assure de composer de très douces mélodies graphiques, agréables à nos yeux.
» Composez avec rythme et mélodie…